In today’s mobile-first world, reliable internet access is a constant expectation. But what happens when you encounter a dead zone or limited connectivity? Thankfully, many mobile applications offer an offline mode, allowing you to keep using core functionalities even without a signal. This article dives into the concept of offline mode in React Native apps, exploring its benefits, functionalities, and how to implement it using popular libraries
Why Embrace Offline Mode?
Uninterrupted Functionality: Keep working, viewing content, or performing essential tasks without relying on a constant internet connection. This is especially crucial for business applications where even brief outages can disrupt workflows.
Enhanced User Experience: Frustration mounts when apps become unusable offline. Offline mode fosters a seamless user experience regardless of connectivity, leading to higher user satisfaction and engagement
.Increased Accessibility: Catering to users in areas with limited or no internet access promotes inclusivity. By enabling core functionalities offline, you reach a wider audience and broaden your app’s potential impact.
Reliability in Various Environments: Ensures app functionality in urban settings with spotty Wi-Fi or during international travel.
How Does Offline Mode Work in React Native?
React Native apps leverage local storage to empower offline functionality. This involves:
- Data Pre-loading: Essential data like downloaded files, synced documents, or user preferences are stored locally on the user’s device beforehand. This ensures users have the necessary information readily available when offline.
- Background Operations: Certain actions, like uploading documents or syncing data, can be initiated while offline and queued for completion when an internet connection resumes. This allows users to continue working seamlessly and eliminates the need to wait for uploads or syncs to finish.
Key Features of Offline Mode in React Native Apps
- Local Data Storage: Store user location data, downloaded files (images, videos), or offline document selections for later use. This provides users with access to critical information and content even when offline.
- Background Uploads: Schedule document uploads or other tasks to occur when a network connection becomes available. This ensures data is transferred efficiently without interrupting the user’s workflow.
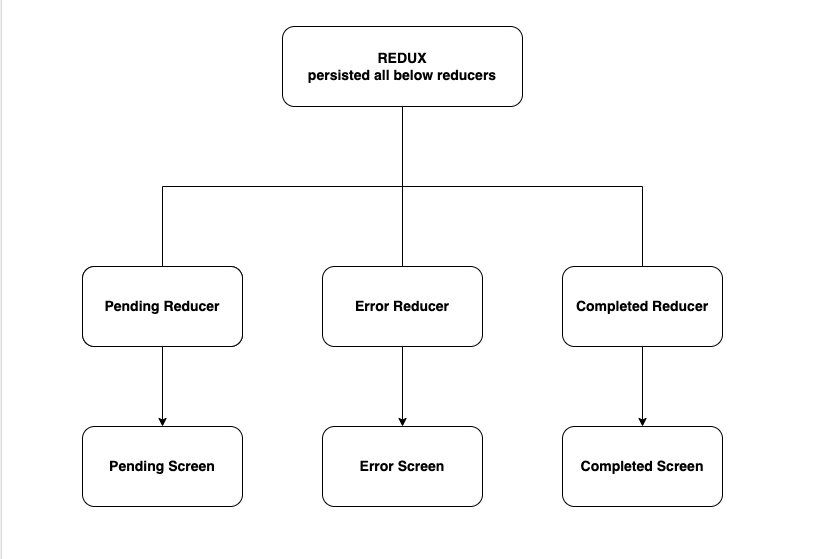
- Redux and Redux Persist: Effectively manage application state and persist data across sessions using these popular libraries. This allows the app to maintain its state and user preferences even after being closed or used offline.
- Service Workers: Use service workers for caching and syncing to enhance offline capabilities.
- Handling User Notifications: Implement user notifications and prompts to inform about connectivity changes and offline status.

Building a Robust Offline Mode with React Native Libraries
Here are some powerful tools to enhance your React Native app’s offline capabilities:
- react-native-document-picker: Simplifies document selection from the user’s device, enabling features like offline document editing and upload queuing.
- react-native-background-upload: Enables background uploads for seamless data transfer even when offline, improving efficiency and user experience.
- react-native-event-listeners: Provides efficient event management for offline scenarios, ensuring essential actions are triggered even without an internet connection.
- react-native-mmkv-storage: Offers a high-performance local storage solution for storing critical data and user preferences offline.
- redux: Manages your app’s global state in a predictable and maintainable way, simplifying data handling and state management across different functionalities.
- redux-persist: Persists Redux store data across app sessions, ensuring crucial information remains accessible offline, even after the app is restarted.
- WatermelonDB: An optimized database for complex data management offline.
- React Native Reanimated: Provides powerful animations and gesture handling.
Implementing Offline Functionality: A Sample Workflow

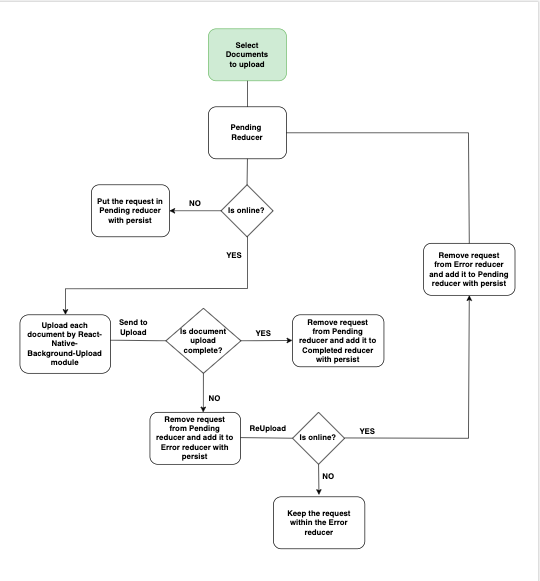
This simplified example showcases a document upload process with offline capabilities:
- Pending Screen: Users select documents for upload. These selections are stored in the “Pending” state using Redux.
- Upload Initiation: The app utilizes react-native-background-upload to initiate document uploads, even in offline mode.
- Error Handling: If upload errors occur, documents are moved from the “Pending” state to an “Error” state for later retry. This ensures data integrity and allows users to address any upload issues.
- Successful Uploads: Upon successful uploads, documents transition from “Pending” to “Completed” within the Redux store. This provides users with confirmation and feedback on the upload process.
Conclusion
Offline mode empowers React Native apps to deliver a superior user experience by ensuring core functionalities remain usable even in the absence of an internet connection. By incorporating these valuable concepts and leveraging the recommended libraries, you can create robust and user-friendly mobile applications that thrive in any connectivity environment.
You can check out the full source code here: React-Native-Offline For information on Remote And Local Notification in React-Native (iOS), check out: Remote And Local Notification React-Native (iOS)
Learn More: