In this step of our exploration, we’ll learn about Quick Actions in iOS, which give users the ability to perform frequent tasks straight from the app icon on the home screen.
We’ll cover the process of defining and configuring Quick Actions in your App Delegate, which allows you to create and manage these shortcuts and enhance the user experience by providing quick access to important features directly from the home screen.
Be sure to stay tuned for a detailed tutorial on effectively implementing and handling Quick Actions in your iOS app.
Getting Started with App Clips
Step 1: Define Quick Actions in your App Delegate
- Open your App Delegate file
To open your App Delegate file, start by locating the AppDelegate.swift file. This file serves as the entry point for handling various app lifecycle events.
- Define Quick Actions
Within the App Delegate file, you can define Quick Actions by locating the application(_:didFinishLaunchingWithOptions:) method.
This method is called when your app finishes launching, and it can be used to define and configure Quick Actions.
The code snippet you provided is part of the AppDelegate class in an iOS app and is typically used to handle quick actions triggered by 3D Touch on the app icon. Let me break down the code for you:
if let shortcutItem = launchOptions?[UIApplication.LaunchOptionsKey.shortcutItem] as? UIApplicationShortcutItem {
let result = handleQuickAction(shortcutItem)
if result {
debugPrint("result: \(result)")
}
}Below code used to defined quick action.
// Define Quick Actions
private func setupQuickActions(_ application: UIApplication) {
// Create Quick Action items
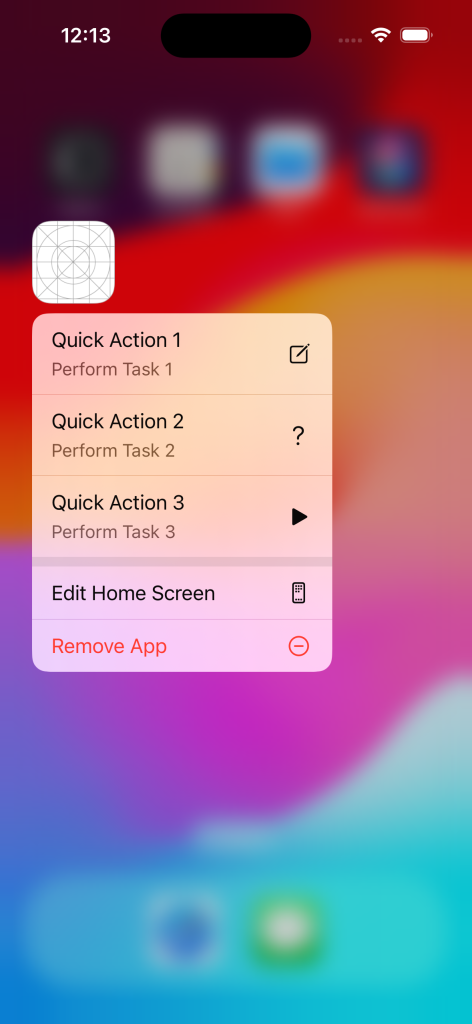
let quickAction1 = UIApplicationShortcutItem(
type: "com.iOSExample.app.Task1",
localizedTitle: "Quick Action 1",
localizedSubtitle: "Perform Task 1",
icon: UIApplicationShortcutIcon(type: .compose),
userInfo: nil
)
let quickAction2 = UIApplicationShortcutItem(
type: "com.iOSExample.app.Task2",
localizedTitle: "Quick Action 2",
localizedSubtitle: "Perform Task 2",
icon: UIApplicationShortcutIcon(type: .task),
userInfo: nil
)
let quickAction3 = UIApplicationShortcutItem(
type: "com.iOSExample.app.Task3",
localizedTitle: "Quick Action 3",
localizedSubtitle: "Perform Task 3",
icon: UIApplicationShortcutIcon(type: .play),
userInfo: nil
)
// Set the Quick Action items
application.shortcutItems = [quickAction1, quickAction2, quickAction3]
}
In the setupQuickActions method, we create instances of UIApplicationShortcutItem to represent each Quick Action.
These items include a type identifier, localized title and subtitle, an icon, and optional user information.
The application.shortcutItems property is then set with an array of these Quick Actions.
3. Customize Quick Actions
Modify the Quick Actions to suit your app’s specific features. Update the type identifiers, titles, subtitles, icons, and any additional information based on the tasks you want users to perform.
The provided code is an extension to the AppDelegate class in Swift, specifically handling dynamic Quick Actions in an iOS application. Let’s break down the key elements:
extension AppDelegate {
// Handle dynamic quick actions
func application(_ application: UIApplication,
performActionFor shortcutItem: UIApplicationShortcutItem,
completionHandler: @escaping (Bool) -> Void) {
completionHandler(handleQuickAction(shortcutItem))
}
// Handle the quick action based on its type
private func handleQuickAction(_ shortcutItem: UIApplicationShortcutItem) -> Bool {
var message: String
switch shortcutItem.type {
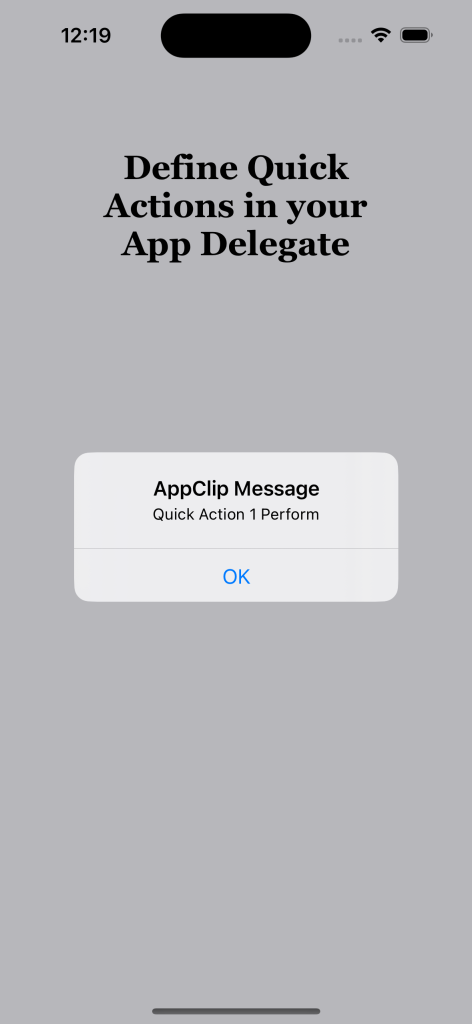
case "com.iOSExample.app.Task1":
message = "Quick Action 1 Perform"
break
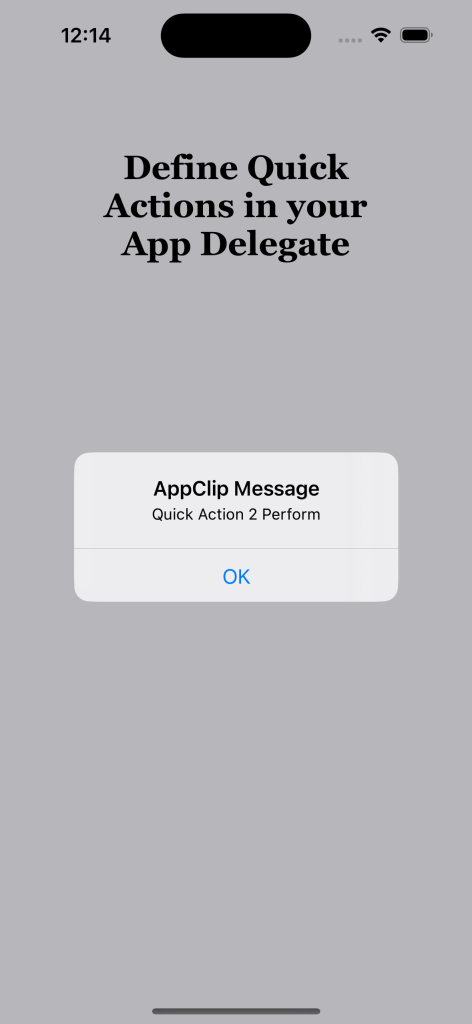
case "com.iOSExample.app.Task2":
message = "Quick Action 2 Perform"
break
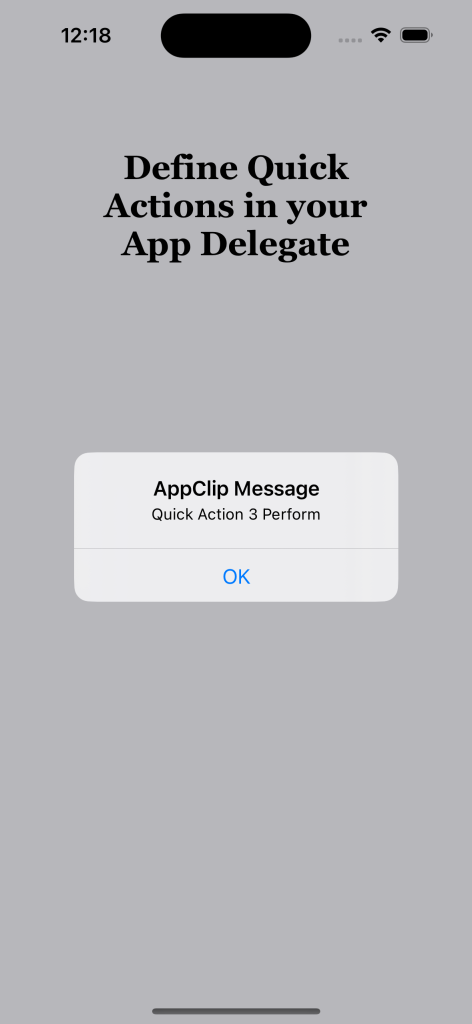
case "com.iOSExample.app.Task3":
message = "Quick Action 3 Perform"
break
default:
message = "No Task To Perform"
break
}
let sharedObject = SharedModel(sharedProperty: message)
sharedObject.showMessage()
return true
}
}Certainly! Here’s a breakdown of the key elements in the provided code:
- The code is an extension to the AppDelegate class in a Swift iOS application.
- It handles dynamic Quick Actions, which are shortcuts that allow users to perform specific tasks directly from the app icon on the home screen.
- The code is implementing the application(_:performActionFor:completionHandler:) method. This method is called when the app is launched to handle a specific Quick Action.
- Inside the method, there is a switch statement that handles different types of Quick Actions, identified by their type.
- For each type of Quick Action, there is a corresponding block of code that performs the desired task or navigation within the app.
- Finally, there is a completionHandler provided to the method, which should be called when the execution of the Quick Action is complete.
The provided code is a Swift struct named SharedModel that encapsulates functionality related to displaying messages using an alert. Let’s break down the key components:
import UIKit
// SharedModule.swift
public struct SharedModel {
var sharedProperty: String
// Make the initializer public
public init(sharedProperty: String) {
self.sharedProperty = sharedProperty
}
public func showMessage(title: String = "AppClip Message",
completion: (() -> Void)? = nil) {
let alertController = UIAlertController(
title: title,
message: sharedProperty,
preferredStyle: .alert
)
let okAction = UIAlertAction(title: "OK", style: .default) { _ in
// Call the completion block if provided
completion?()
}
alertController.addAction(okAction)
// Access the key window of the application
if let keyWindow = UIApplication.shared.keyWindow {
keyWindow.rootViewController?.present(alertController,
animated: true, completion: nil)
}
}
}The SharedModel struct in Swift encapsulates a message (sharedProperty). It has a public initializer and a method, showMessage, which displays an alert with the message content.
The method includes an optional title, defaulting to “AppClip Message,” and a completion closure. The alert is presented using the key window’s root view controller.
Here, you’ll discover screenshots illustrating how to interact with the app using Quick Actions.




Conclusion
In this first step, we’ve established the foundation for integrating Quick Actions into your iOS app. These actions offer users direct access to specific features, elevating the overall user experience. Be sure to stay tuned for our upcoming posts in this series on App Clips!
In the next articles, we will delve deeper into other aspects of App Clips, such as handling Quick Action selection, testing on physical devices, and optimizing the user experience. If you have any questions or specific topics, you’d like us to cover, please don’t hesitate to reach out.
Happy coding!


